Configuration sur OSA 5.0+
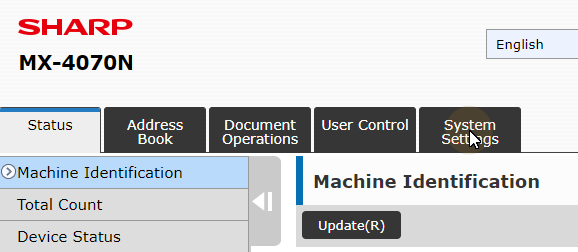
Se connecter à l'interface Web du périphérique d'impression en tant qu'administrateur (http://*Adresse IP de l'appareil*).
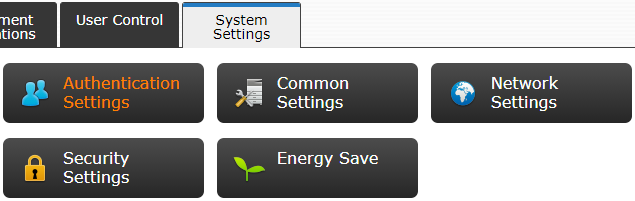
Ouvrir le Paramètres du système tabulation.

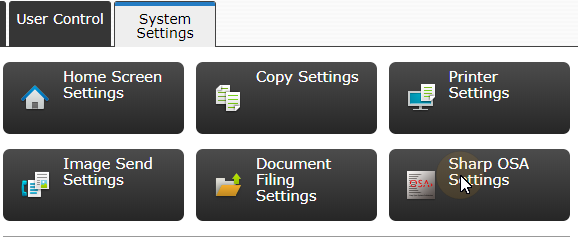
Dans l'onglet, cliquez sur Paramètres de l'OSA Sharp. L'onglet Paramètres Sharp OSA s'ouvre.

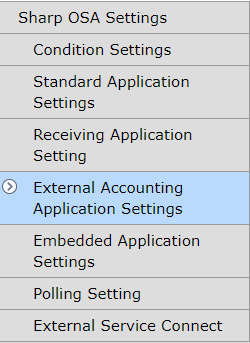
Dans le menu situé à gauche de l'onglet, cliquez sur Paramètres de l'application comptable externe. L'onglet Paramètres de l'application externe s'ouvre à droite.

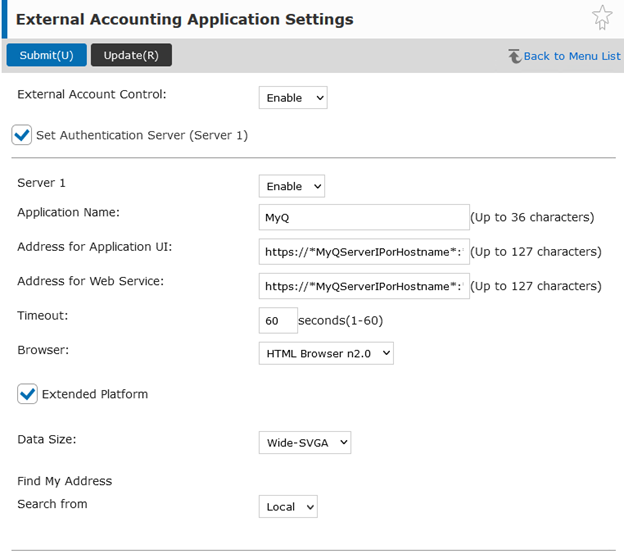
Dans l'onglet, activez Contrôle des comptes externes (Contrôle de compte externe = Activer), puis sélectionnez l'option Définir le serveur d'authentification (Serveur1) option. D'autres paramètres sont disponibles.

Veillez à ce que le Serveur 1 est activé (Serveur 1=Activer), puis définissez les options suivantes :
Nom de l'application: MyQ
Adresse pour la demande d'assurance-chômage: https://*MyQServerIPouHostname*:*MyQServerPort*/package/sharp/app/home/dispatch
(*MyQServerIPouHostname* (nom d'hôte) est l'adresse IP ou le nom d'hôte du serveur MyQ et *MyQServerPort* est le port du serveur MyQ).
Pour les communications non sécurisées, utilisez http au lieu de https.Adresse du service web: https://*MyQServerIPouHostname*:*MyQServerPort*/package/sharp/soap/MFPSoapWS
(*MyQServerIPouHostname* (nom d'hôte) est l'adresse IP ou le nom d'hôte du serveur MyQ et *MyQServerPort* est le port du serveur MyQ).
Pour les communications non sécurisées, utilisez http au lieu de https.Sélectionnez l'option Plate-forme élargie option.
Navigateur: Navigateur HTML n2.0 (Si le Navigateur est manquant, suivez les instructions suivantes ces instructions pour l'activer).
Taille des données: Wide-SVGA.
Cliquez sur Soumettre(U) dans le coin supérieur gauche de l'onglet. Lorsque vous êtes invité à redémarrer l'appareil, cliquez sur Redémarrer plus tard(O).
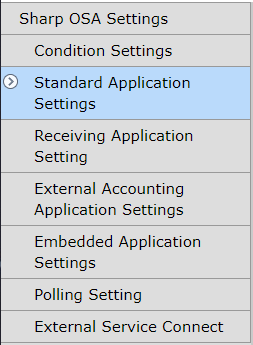
Dans le menu situé à gauche de l'onglet, cliquez sur Paramètres de l'application standard. L'onglet Paramètres de l'application standard s'ouvre.

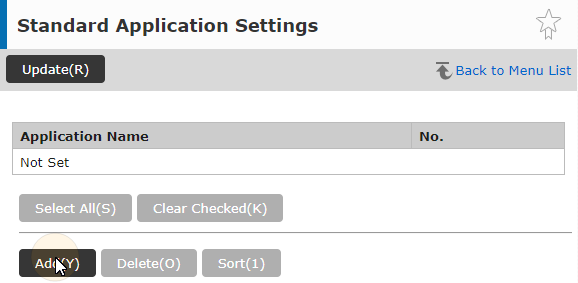
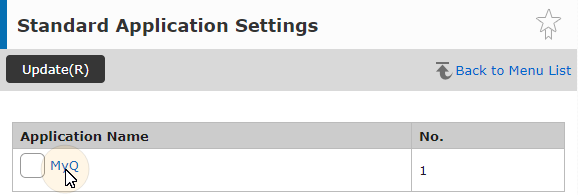
Vérifier si l'application MyQ est affichée sur l'onglet.
Si ce n'est pas le cas, cliquez sur Ajouter(Y) pour le créer.

Si c'est le cas, cliquez sur MyQ pour ouvrir les paramètres de l'application.

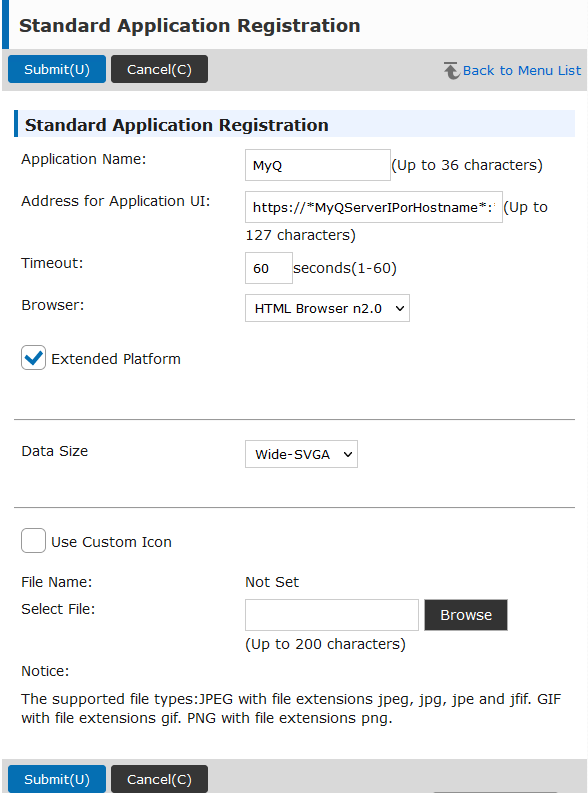
Dans l'onglet, définissez les options suivantes :

Nom de l'application: MyQ.
Adresse pour la demande d'assurance-chômage:
https://*MyQServerIPouHostname*:*MyQServerPort*/package/sharp/app/acm
(*MyQServerIPouHostname* (nom d'hôte) est l'adresse IP ou le nom d'hôte du serveur MyQ et *MyQServerPort* est le port du serveur MyQ).
Pour les communications non sécurisées, utilisez http au lieu de https.Sélectionnez l'option Plate-forme élargie option.
Navigateur: Navigateur HTML n2.0 (Si le Navigateur est manquant, suivez les instructions suivantes ces instructions pour l'activer).
Taille des données: Wide-SVGA.
Cliquez sur Soumettre(U) dans le coin supérieur gauche de l'onglet. Lorsque vous êtes invité à redémarrer l'appareil, cliquez sur Redémarrer plus tard(O).
Dans le menu principal, ouvrez le menu Paramètres du systèmeet sélectionnez Paramètres d'authentification.

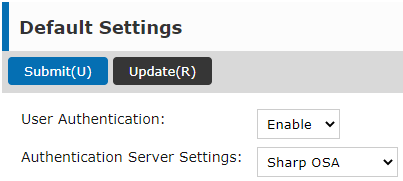
Dans le cadre de la Paramètres par défaut, s'assurer que Authentification de l'utilisateur est fixé à Activeret Paramètres du serveur d'authentification est fixé à Sharp OSA. Si ce n'est pas le cas, réglez les paramètres sur ces valeurs et cliquez sur Soumettre(U).

Cliquez sur Reboot Now(C) pour que les modifications prennent effet.
.png)